Download Svg Image Android Example - 209+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-252.blogspot.com/2021/04/svg-image-android-example-209-crafter.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Android Example - 209+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Android Example - 209+ Crafter Files Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. Update your styleable attributes definition xml resource file. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Can anyone be as kind to give a step by step process of the simplest to.

Android AnimatedVectorDrawable - JournalDev from www.journaldev.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Android Example - 209+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File What is an svg image? As you know, android doesn't support svg format. Now we will look at how we can load svg from its url in our android app. You don't need to have pictures in different resolutions, no need to scale, for example, bitmap image with a quality loss. Svg image can be scaled to any resolution and the quality will be. But benefits of svg are obvious. We can do it using android vector asset studio. The goal is to use svg images just like any other images, using drawable and imageview classes. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
Svg Image Android Example - 209+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Image Android Example - 209+ Crafter Files There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. SVG Cut Files
ConceptDraw Samples | Software development — Android user ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Animating vectors in Android with AnimatedVectorDrawable ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
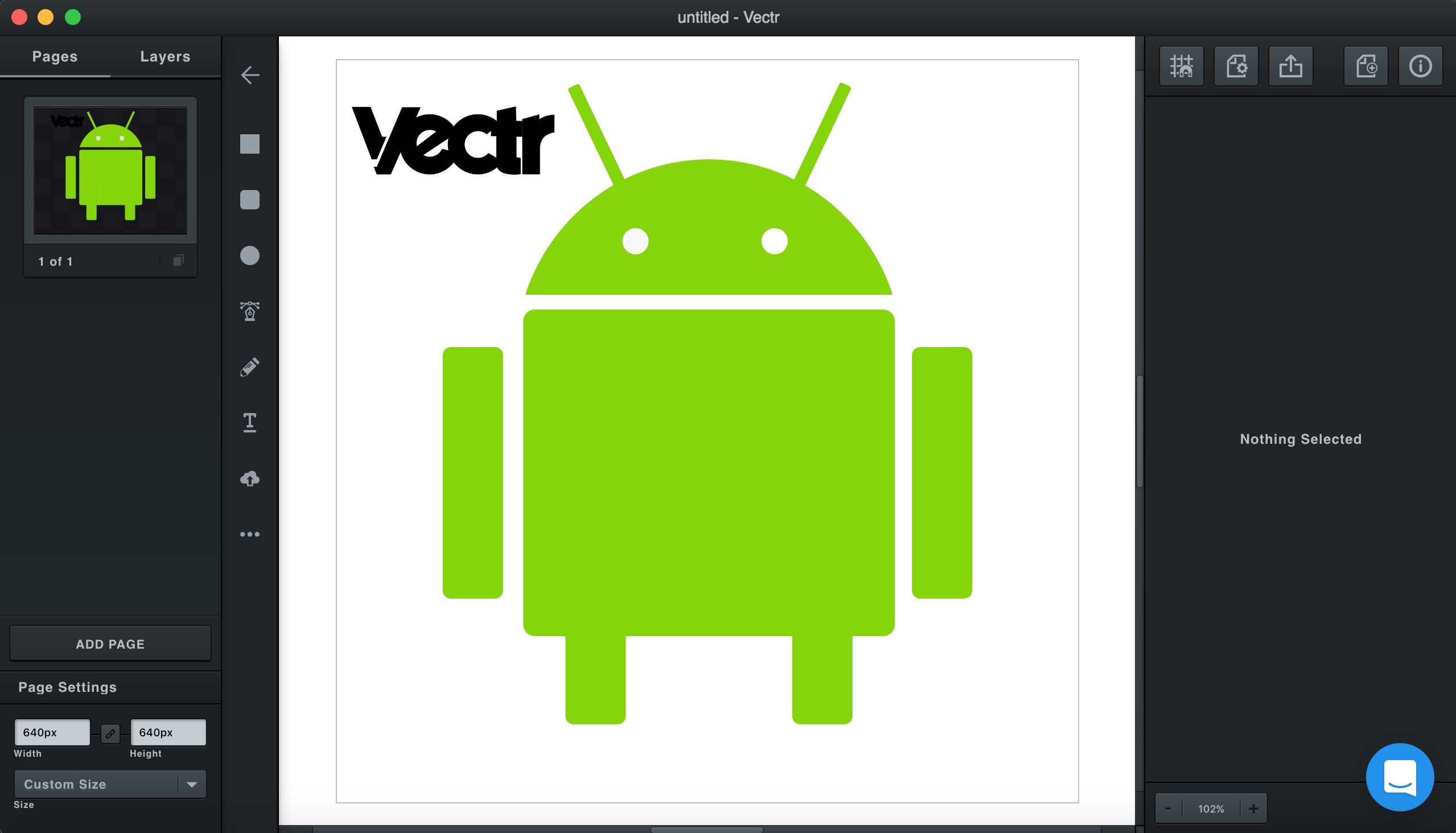
Designing A Simple Android Robot Logo - Vectr - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Update your styleable attributes definition xml resource file. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Design elements - Network hardware | Design elements ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Android UI Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Update your styleable attributes definition xml resource file. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to install icon packs on Android without root or third ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio.
Android GUI for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio.
Design elements - Android system icons (communication ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
ImageButton Graphics with Inkscape, Android Example | Tek Eye for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Update your styleable attributes definition xml resource file.
A simple example app that shows how you can use SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
245 Android Vector Drawable Example | - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Introduction to Android Studio | The Developer Community ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Update your styleable attributes definition xml resource file.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Smartphone vector image | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Android Vector Drawable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Google Icon | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Android Robot Logo Vector Download - Android Share Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Update your styleable attributes definition xml resource file.
android - How to create vector drawable for Twitter ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Update your styleable attributes definition xml resource file. Can anyone be as kind to give a step by step process of the simplest to.
Make SVG for UI Design in Sketch and Android Studio ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Flutter SVG image tutorial - AndroidCoding.in for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Update your styleable attributes definition xml resource file. We can do it using android vector asset studio.
Thin Outline Vector Icons for UI, mobile apps, iOS and ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. Update your styleable attributes definition xml resource file.
Download Android webkit does support svg in honeycomb (3.0) and ice cream sandwich (4.0), although support for filters and light sources is limited. Free SVG Cut Files
Android Status Bar Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Pin on loading animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Tutorial crear el logo de Android con efecto 3D | Cursorlibre for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
android - How to create vector drawable for Twitter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to install icon packs on Android without root or third ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
1024px-Vector-based_example.svg - AndowMac for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Vector Drawable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Make SVG for UI Design in Sketch and Android Studio ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Library of android vector clip art transparent download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
ConceptDraw Samples | Software development — Android user ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Library of android vector clip art transparent download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Design elements - Apps icons | App icons - Vector stencils ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
| Design elements - Android system icons (navigation ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Android smartphone vector image | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Creating Vector Drawables for Android | Brightec for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Android Drawer Icon at GetDrawings.com | Free Android ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Android Vector Drawable - JournalDev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Extended Floating Action Button in Android with Example ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android view with both path from constructed path or from svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder.
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
Library of android vector clip art transparent download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
